DC203_GS Bell_조규상
2331
3
2017-04-27 11:48
WHAT (무엇을 만들었나요?)
https://play.google.com/store/apps/details?id=appinventor.ai_tq0828.GSBell
구글 플레이 스토어에서 제가 만든 앱을 다운로드 받으실 수 있습니다!!
앱 인벤터를 이용해 카드게임 앱 “GS Bell”을 만들었습니다!
여기서 GS는 '규상', 저의 이름을 의미합니다. : )
GS Bell은 유명한 보드게임 할리갈리(Halli Galli)의 모바일 앱 버전입니다. 기존 보드게임인 할리갈리는 같은 종류의 과일 그림이 나왔을 때, 그림 안에 있는 과일의 수가 총 5개인 경우에 벨을 누르면 점수를 얻는 게임입니다.
GS Bell의 규칙은 기존 할리갈리 게임과 조금 다릅니다. 규칙은 다음과 같습니다.
- 게임의 제한 시간은 5분 입니다.
- 같은 모양(종류&개수)의 카드가 2장 이상 공개되었을 때, 벨을 누르면 점수를 획득할 수 있습니다. 잘못 누르면 감점됩니다.
- 게임 제한 시간이 지나거나 한 플레이어의 점수가 20점 이상이 되면 게임은 종료됩니다.

GS Bell 앱의 스플레쉬 화면입니다.
WHY? (왜 만들었나요?)

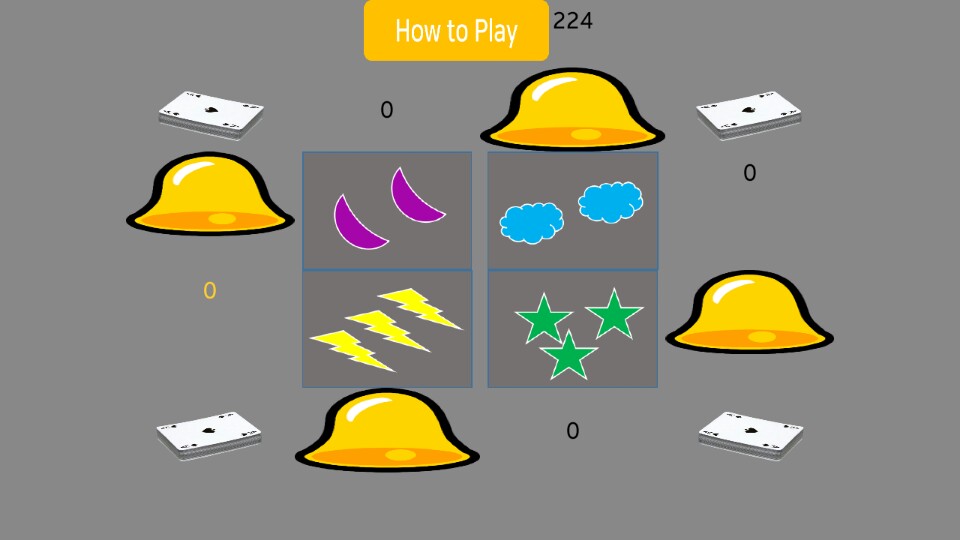
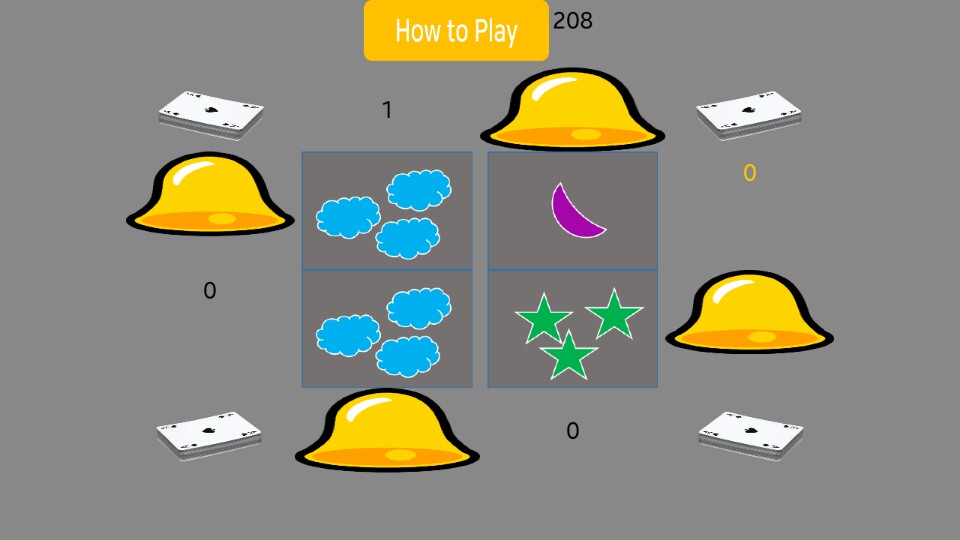
GS Bell의 메인 게임화면입니다.

각 플레이어의 차례가 되었을 때 카드를 제시할 수 있고, 카드의 모양을 비교하여 벨을 눌러 점수를 얻을 수 있습니다.
앱 인벤터를 사용해서 즐거운 게임을 만들어보고 싶었습니다.
‘평소 즐겨 했던 보드게임을 모바일 앱으로 간편하게, 더 재미있게 할 수 없을까?’라는 생각이 들어서 ‘할리갈리 모바일 버전’으로 주제를 정하게 되었습니다.
HOW? (어떻게 만들었나요?)

GS Bell은 12주동안 열심히 코딩하여 만든 작품입니다!
기획-디자인-개발 단계를 거쳐 만들었습니다.
1) 기획 단계
- 처음에는 기존 보드게임 방식처럼, 카드 모양의 개수 합이 5가 되었을 때 점수를 얻는 방식으로 기획하였습니다. 그러나 GS Bell만의 규칙이 있으면 더 의미 있을 것이라는 생각이 들어서, 모양과 개수 모두 같은 경우에 점수를 얻는 방식으로 기획하게 되었습니다.
2) 디자인 단계
- UI/UX를 설계할 때, 가장 신경 쓴 부분은 사용자가 게임 하기 편하도록 하는 것이었습니다. 총 4명이 같이 플레이할 수 있는데 스마트 폰의 각 모서리에 각 플레이어의 카드를 배치했습니다.
3) 개발 단계
- 기획한 것을 바탕으로 게임을 만들었습니다. 여러 개의 카드를 비교해서 결과를 내야 하는 게임이기 때문에, 비교연산을 가장 많이 사용했습니다. 저는 개발을 진행하면서 더 효율적인 코딩을 하기 위해 노력했습니다. 완성하고 보니, 게임이 조금 심심한 것 같아 도움말, 타이머, 재시작 등 기능을 더 추가해보았습니다. 개발 단계를 거치면서 느낀 점은 디버깅을 자주하며 프로그램을 차차 완성해 나갔더니 훨씬 정교한 프로그램을 만들 수 있다는 점이었습니다.
작품 영상
No Video
프로젝트 페이지로 이동
No Link
프로젝트 파일 다운받기
No File
이 프로젝트가 맘에 드셨나요?
'좋아요' 버튼을 눌러서 칭찬해주세요!
좋아요 12개
좋아요 13개
이 프로젝트를 만든 사람
클로이/tq0828@daddyslab.com (선생님)
김수빈.

이 프로젝트에 댓글을 달아주세요!
